
This paper presents a design methodology that deals with the hypermedia presentation aspects involved in the development of a Semantic Web Information System. The methodology is driven by two main design models: the conceptual model and the application model. The application model extends the conceptual model with presentation abstractions that capture the hypermedia application logic. During the presentation generation the input data goes through a sequence of transformation steps. Using Semantic Web technology we chose to represent the models and their instances in RDF(S). The RDF/XML model serialization facilitates the specification of the different transformations in XSLT.
WIS, SWIS, RDF(S), Semantic Web, RDF/XML, XSLT, hypermedia, presentation design
Five years ago the term Web Information System (WIS) [5] was coined to denote an information system that is based on Web technology. The next-generation Web, the Semantic Web [1], extends the current Web with technologies that support the representation of data semantics. Similar to the introduction of the WIS concept, we use the term Semantic Web Information System (SWIS) to label an information system that makes use of these new technologies during its development/deployment process. A SWIS is different from a WIS in the sense that it needs to fulfill (at least partially) the semantic interoperability prophecy of the Semantic Web.
At present there are not many design methodologies that use Semantic Web technology. One such methodology is the eXtensible Web Modeling Framework (XWMF) [7]. XWMF focuses on presentation modeling aspects using an extensible set of RDF schemas and descriptions. XWMF disregards the issue of presentation adaptation and doesn't elaborate on the methodology phases. The methodology presented in this paper not only considers the modeling aspects in the presentation design of a SWIS but also addresses the presentation adaptation and identifies the different methodology steps.
The proposed presentation methodology is part of the broader Hera methodology for designing SWISs. Hera has two main layers: the data retrieval and integration layer, and the presentation layer. The focus of this paper is on the presentation layer. In previous work [4] we have identified the main models which are presented only briefly here. In this section these models are extended with adaptation features and a stepwise methodology to automate the presentation generation for the input data is proposed.
From the existing Semantic Web technologies we chose to use RDFS [2] for representing the different models and RDF [8] to describe the model instances. The RDF/XML serialization of the models and their instances facilitate the usage of an XSLT [6] processor to perform the different methodology transformations.
The Conceptual Model (CM) is the schema that the application input data needs to comply with. It specializes two vocabularies: the CM vocabulary and the system media vocabulary. The CM vocabulary extends RDFS with cardinality and inverse properties. The system media vocabulary defines a hierarchy of media types. The CM is composed of concepts and concept properties. Concept properties refer to different concepts or to media types.
The Application Model (AM) is the presentation schema of the application. It specializes the AM vocabulary. The AM vocabulary defines the Slice and Link classes, and their list variants. The AM is composed of slices and slice properties. A slice refers to media properties from the CM. The owner of a slice is a concept from the CM. There are two types of slice properties: slice composition and slice navigation (hyperlink abstraction).
One of the advantages of using RDFS is the ability to reuse existing vocabularies like the CC/PP vocabularies for modeling device capabilities and user preferences. The user/platform profile is defined based on two CC/PP vocabularies: the existing UAProf vocabulary and our own vocabulary for defining user preferences. Based on this profile we adapt the AM by adding visibility conditions to slices.
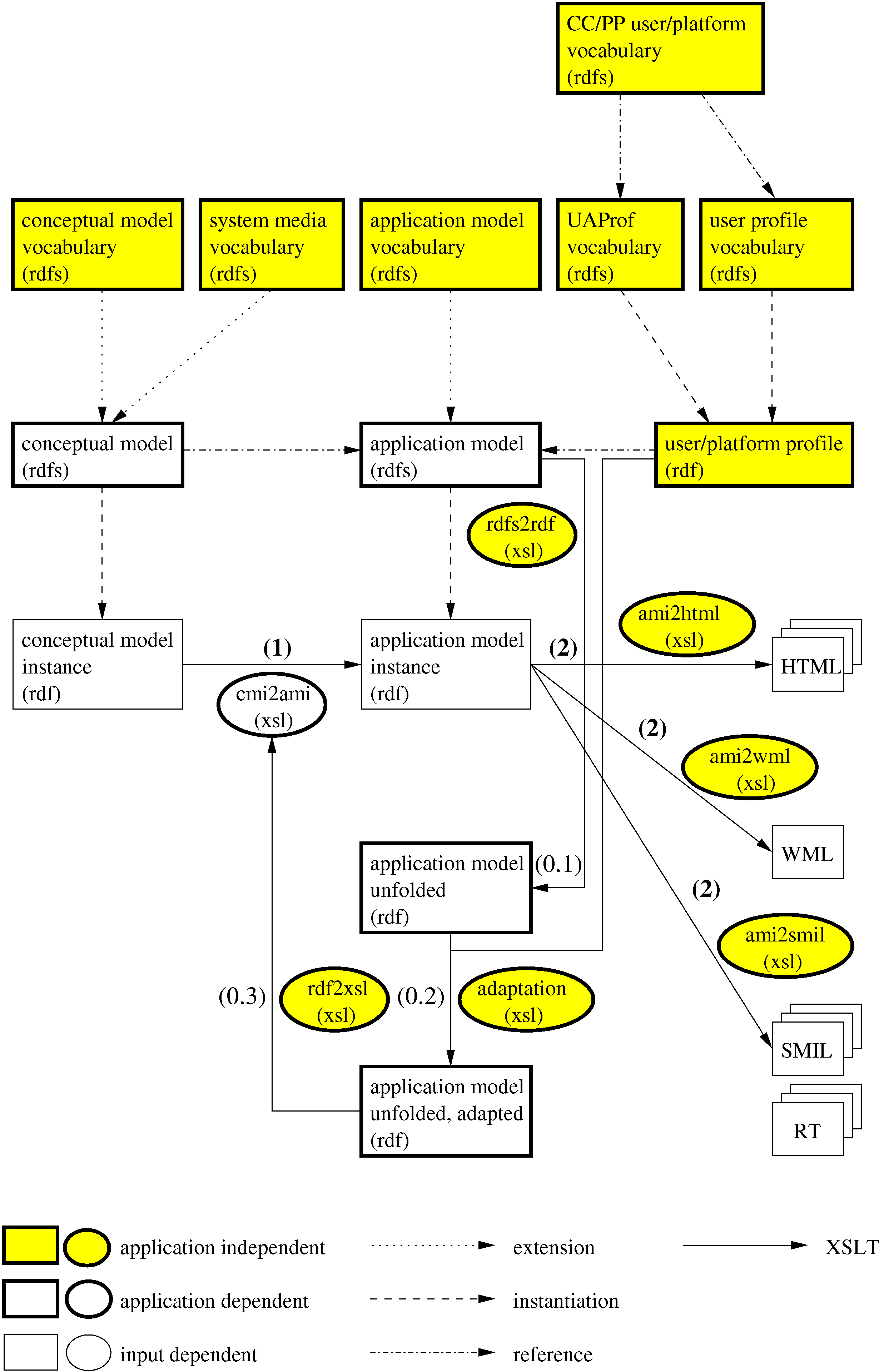
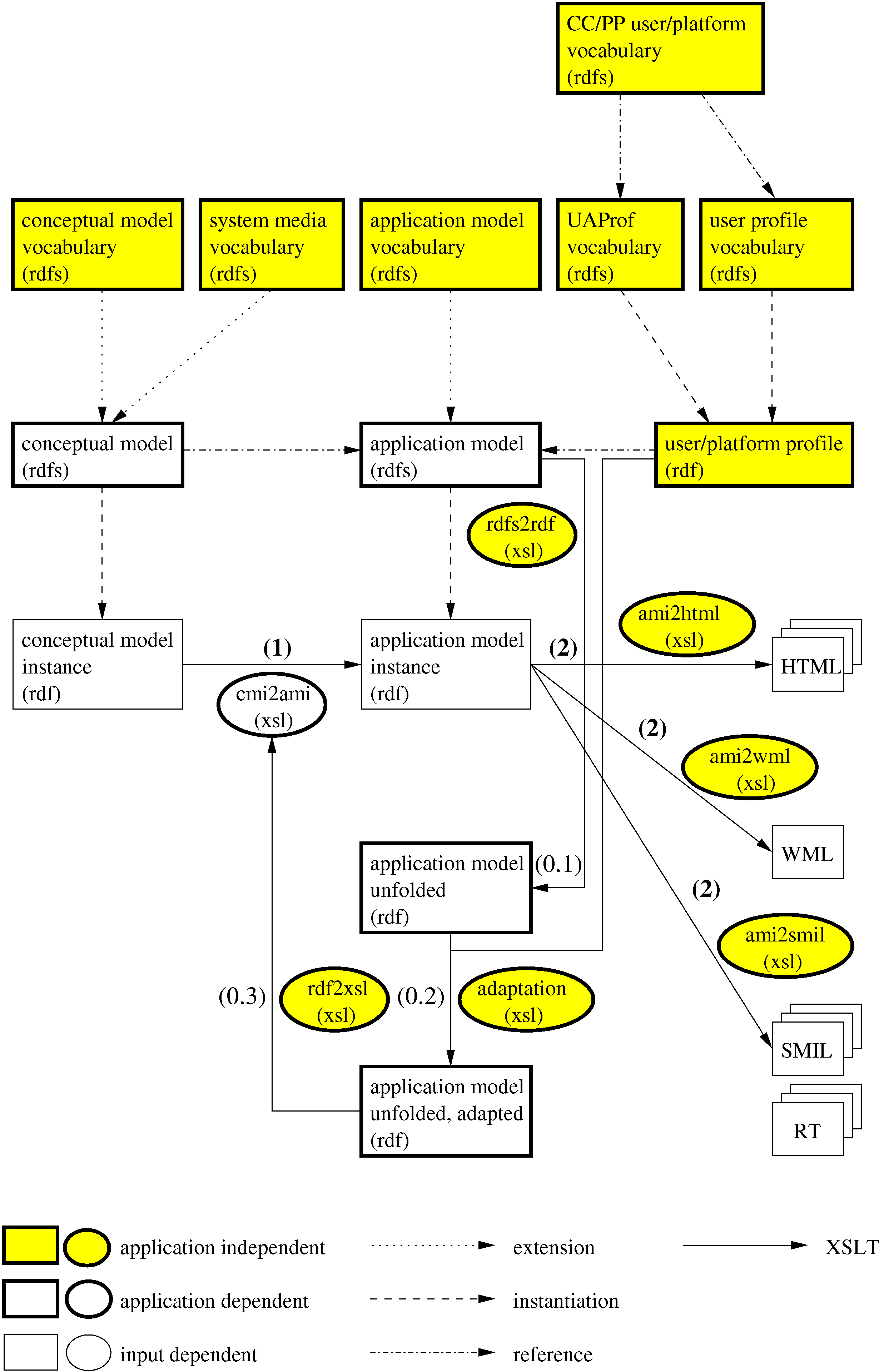
Figure 1 depicts the Hera presentation methodology. The above models are depicted by rectangles and can be application independent, application dependent, or input dependent. Their dependencies are classified as extensions, instantiations, or references. Figure 1 also gives the methodology transformation steps, the XSLT transformations, that operate based on these models. These transformation steps are depicted by ellipses and they are application independent or application dependent. Each transformation is discussed in the sequel of this paper.

The main transformation (labeled (1) in the figure) populates the AM with the input CM instance. In order to ease the specification of a stylesheet that performs the main transformation, three other substeps are identified during the preparation step. In the application model unfolding (labeled (0.1) in the figure) the skeleton of the AM instance is created. The RDFS representation of the AM is unfolded using the following stripping: class, property, class, property, ... media. In the next step, the application model adaptation (labeled (0.2) in the figure), the skeleton of the AM instance is adapted based on the slice visibility conditions. Slices that have their condition not fulfilled are discarded and links pointing to them are hidden. Considering the adapted skeleton of the application instance, a stylesheet to be used in the main transformation is generated (labeled (0.3) in the figure). This process is facilitated by the defined owner property that relates slices from the AM to concepts from the CM.
As stated above, the main transformation (labeled (1) in the figure) fills the AM with the input data (the CM instance). The result is an AM instance that is ready to be presented in different user browsers. The algorithm used in the main transformation is straightforward: each slice is projected on the instances of the associated (association based on the owner property) concept. A context based on the current concept instance identifier helps an appropriate traversal through the related concept instances.
Three types of browsers have been considered: HTML, SMIL, and WML. For each browser there is an associated transformation stylesheet (labeled (2) in the figure) that produces browser specific code for the AM instance. The code generation phase uses a media directed translation to produce browser specific code for each media item. The WML code generation discards images from the presentation. Note that the WML presentation consists only of one document (that contains all cards), the HTML presentation has one document per page, and the SMIL presentation has one SMIL document for each page and one RealText (RT) clip for each text item.
An experimental prototype using the proposed methodology was developed. RDF(S) proved to be a suitable formalism to represent the different models and their instances. Its extensibility feature was successfully used in interconnecting the different models. Nevertheless we had to add appropriate extensions to RDFS; this suggest to look at the possibility to use in the future a Web ontology language like OWL [3]. XSLT was designed as a transformation language for XML and not for RDF representations which limits the expressive power of the RDF(S) transformations specification. An RDF-aware transformation language (to our knowledge not existing yet) would be more appropriate in this context.